wangEditor富文本编辑器修改添加超链接控件设置在当前窗口打开或者在新窗口打开,同时可以设置是否添加nofollow属性
wangEditor富文本编辑器添加超链接时直接选中文字然后点击“连接”图标后会弹出一个框让你输入连接地址,输入后直接点击“插入”或者“提交”即可,但是问题是默认插入的连接在前端页面读取后点击连接你会发现都是在新窗口打开的,如何控制在添加连接的时候可以手动设置,可以设置在当前窗口打开或者在新窗口打开呢,还有为了网站优化添加的连接如何给超链接添加nofollow属性呢?主要修改wangEditor的js文件。
本文就以wangEditor版本2.1.23和wangEditor版本3.1.1的wangEditor.min.js为例,首先用编辑器打开wangEditor.min.js,先格式化下代码(网上有很多代码在线格式化工具)具体步骤如下:
版本2.1.23:
第一步:打开wangEditor.min.js文件大约在2396行上下找到代码:
m = b('<input type="text" class="block" placeholder="'+f.link+'"/>'),
这行后回车另起一行添加以下两行代码:
m2 = b('<select name="" style="width:260px;margin-top:10px;" class="block"><option value="1">当前页面打开</option><option value="2">新页面打开</option></select>'),
m3 = b('<select name="" style="width:260px;margin-top:10px;" class="block"><option value="1">不添加nofollow</option><option value="2">添加nofollow</option></select>'),
第二步:大约在2406行上下找到代码:j.append(m),
这行代码后边回车另起一行添加以下两行代码:
j.append(m2),
j.append(m3),
第三步:大约在2446行上下找到 t = b.trim(l.val());
这行后边的分号“;”修改成逗号“,” 然后回车另起一行添加以下两行代码:
m2_t = b.trim(m2.val()) == 1 ? '_self ' : '_blank',
m3_n = b.trim(m3.val()) == 1 ? '' : 'rel="nofollow"';
第四步:大约在2457行上下找到代码:
e.customCommand(c, h, i)) : (f = '<a href="'+s+'" target="_blank">'+t+'"</a>"……
很长的一段代码这行替换成以下代码:
e.customCommand(c, h, i)) : (f = '<a href="'+s+'" target="'+m2_t+'"'+m3_n+'>'+t+'</a>', a.userAgent.indexOf("Firefox") > 0 && (f = "<span> </span>"), e.command(c, "insertHtml", f)) : (j = q.find("a"), j.attr(r, "1"), e.command(c, "createLink", s), k = q.find("a").not("[" r "]"), k.attr("target", m2_t), j.removeAttr(r),b.trim(m3.val()) == 2 ? k.attr("rel", "nofollow") : ''))) : void g.dropPanel.focusFirstInput()
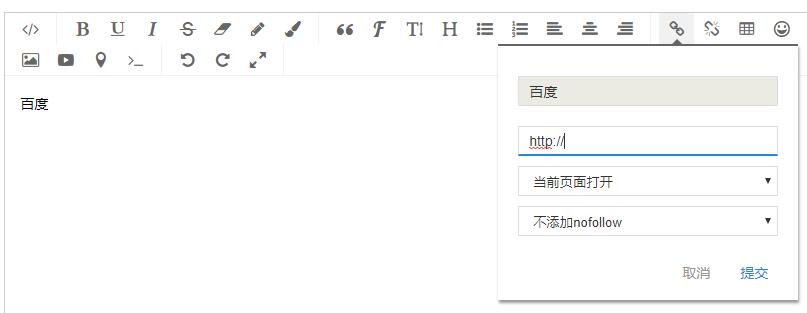
然后保存文件即可,页面刷新重试添加连接的功能,如下图所示:

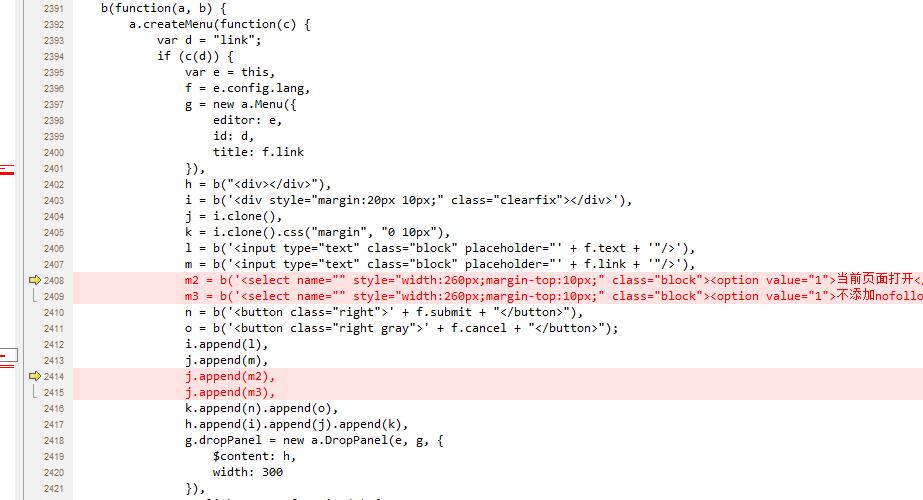
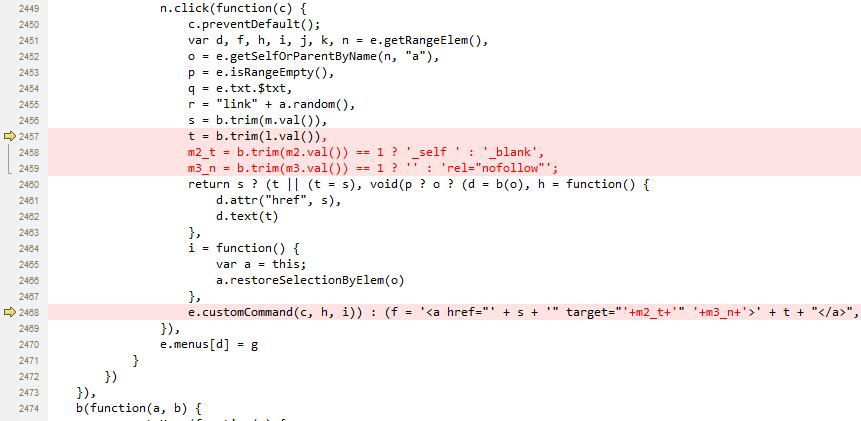
以下是修改的代码截图,请参考:


版本3.1.1:
第一步:打开wangEditor.min.js文件格式化后大约在948行上下找到代码:
tpl: '<div> \n <inpu id="'+A+'" type="text" ……很长的一行替换成以下代码:
tpl: '<div>\n <input id="'+A+'" type="text" class="block" value="'+e+'" placeholder="链接文字"/></td>\n <input id="'+i+'" type="text" class="block" value="'+t+'" placeholder="http://..."/></td>\n <td>\n<select id="a_target_type" style="width:260px;margin-top:10px;padding:5px 0;" class="block"><option value="1">当前页面打开</option><option value="2">新页面打开</option></select></td>\n <td>\n <select id="a_nofollow_type" style="width:260px;margin-top:10px;padding:5px 0;" class="block"><option value="1">不添加nofollow</option><option value="2">添加nofollow</option></select></td>\n <div class="w-e-button-container">\n <button id="'+r+'" class="right">插入</button>\n <button id="'+a+'" class="gray right" style="display:'+s+'">删除链接</button>\n </div>\\n </div>',
第二步:大约在954行找到代码:c = t.val(); 这行后边的分号“;”修改成逗号“,” 然后回车另起一行添加以下两行代码:
a_target_type = o("#a_target_type").val(),
a_nofollow_type = o("#a_nofollow_type").val();
第三步:大约在955行左右找到代码:return n._insertLink(c, r),
替换成以下代码:
return n._insertLink(c, r, a_target_type, a_nofollow_type),
第四步:大约在982行找到代码: _insertLink: function(e, t) {
替换成以下代码:
_insertLink: function(e, t, a_target_type, a_nofollow_type) {
第五步:大约在987行找到代码:A = !0,
替换成以下代码:
A = !0,
a_target_type = a_target_type == 1 ? '_self' : '_blank',
a_nofollow_type = a_nofollow_type == 1 ? '' : 'rel="nofollow"';
第六步:大约在990和991两行找到代码:
o && "function" == typeof o && (A = o(e, t)),
!0 === A ? n.cmd.do("insertHTML", '<a href="'+t
替换成:
o && "function" == typeof o && (A = o(e, t)),
!0 === A ? n.cmd.do("insertHTML", '<a href="'+t+'" target="'+a_target_type+'" '+a_nofollow_type+'>'+e+"</a>") : alert(A)
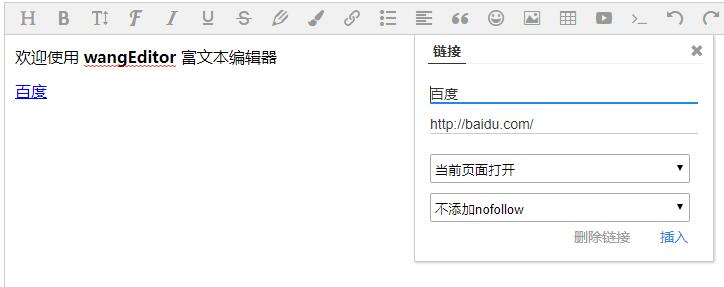
然后保存文件即可,页面刷新重试添加连接的功能,如下图所示:

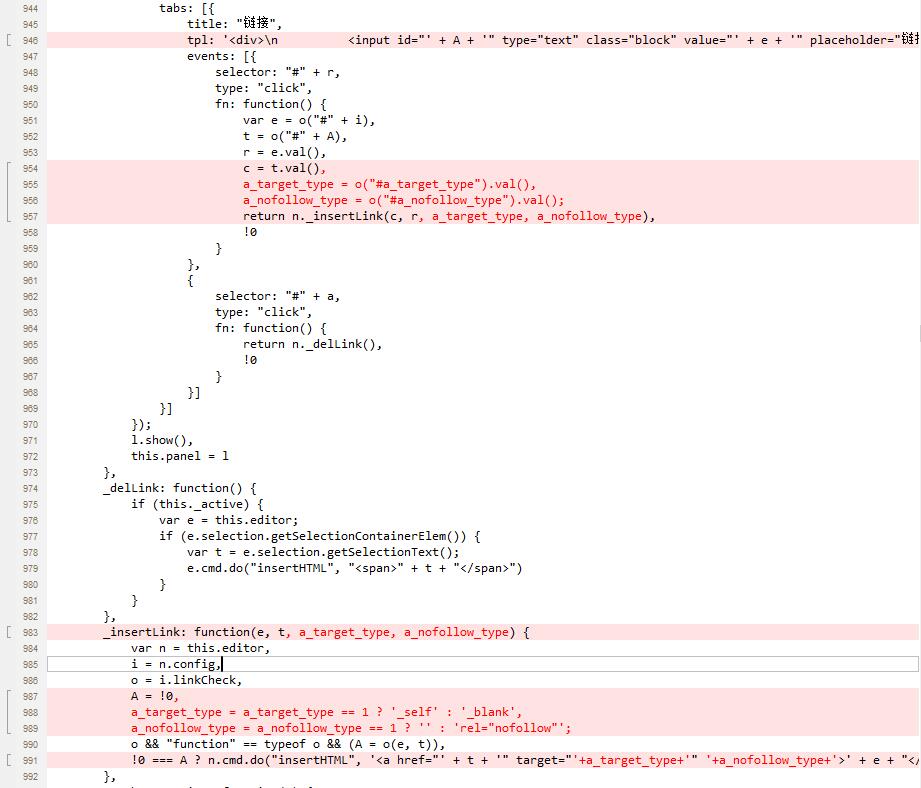
以下是修改的代码截图,请参考:

大功告成!




