AI画3D立体图标,AI画SVG立体图标方法,仿照阿里巴巴图标库制作3D立体图标
先用浏览器打开‘阿里巴巴矢量图标库’(https://www.iconfont.cn/ )网站。
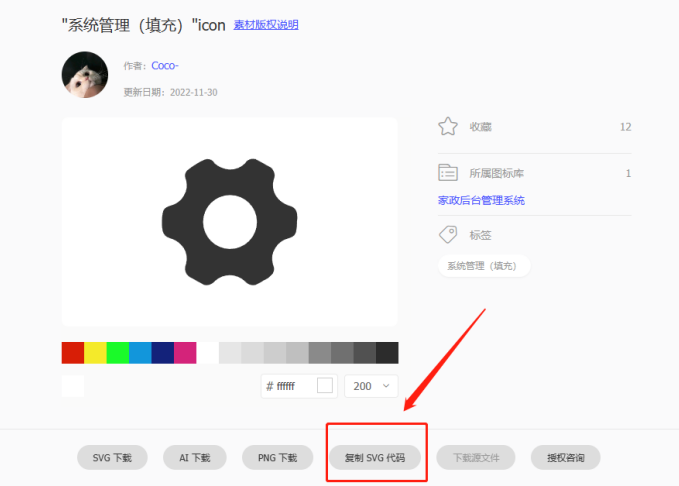
1、先打开一个图标复制SVG代码:

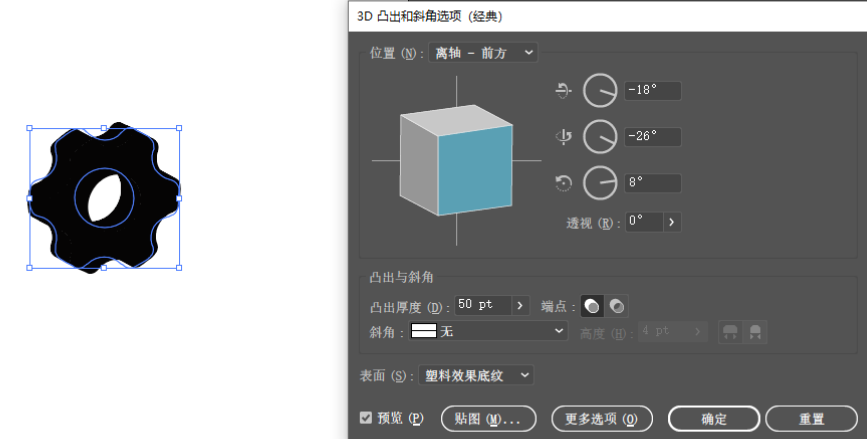
2、打开AI软件,在Ai里选择 效果-3D和材质-3经典)- 凸出和斜角会出来一个对话框:

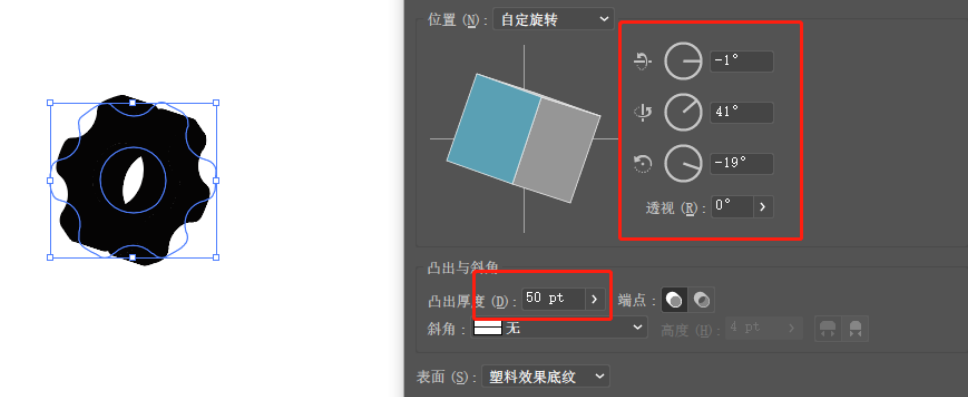
3、参数参示例图数值或者根据自己情况调整。 然后记住这个参数。 后面的图标都要统一这参数的角度:

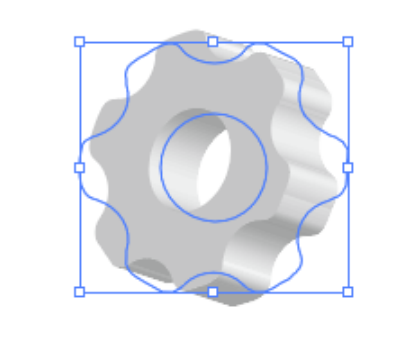
4、然后确定:

颜色调整成白色就是正常的换颜色:

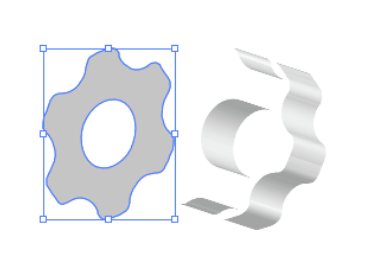
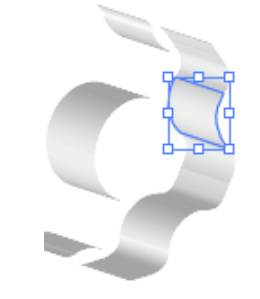
5、如果感觉太过于3D可以形状打散:对象-扩展外观,双击进入编组,把这个大面积的形状 先挪出来。 把后面那些很碎的形状选中,组合起来:


6、现在是分散的,然后把他俩在组合回来 (上边的左侧图片在上边 右侧的在下边):
最后效果:

通过figma修改颜色(ai里边修改颜色不准):直接复制粘贴到figma里边,吸色调整颜色